C9 Blocks Animation Plugin
Buttery smooth block animations for the new WordPress block editor with the power of GreenSock. Animate core blocks and C9 Blocks when they appear or scrub animations as users scroll up or down on the screen.
C9 Blocks Animation Settings

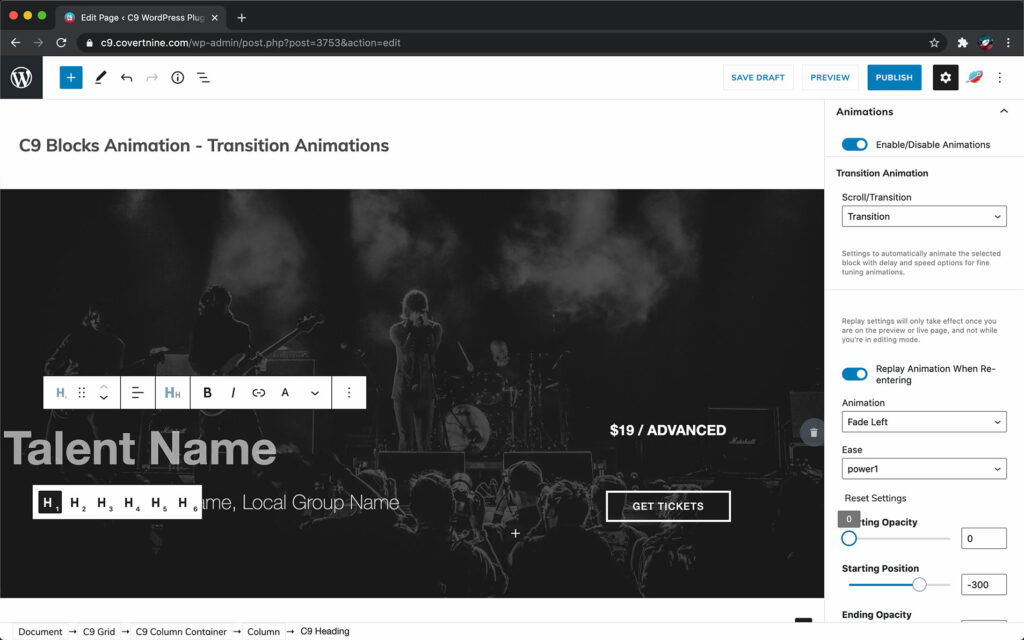
There are no actual plugin settings once you’ve activated the C9 Animation plugin. Select any block in the editor to see the animation toggle in the Inspector Settings to begin experimenting with GSAP + ScrollTrigger animations.
Scroll vs Transition Animation Dropdown
As of C9 Animations v1.0 there are two types of animations available for most blocks.
Transition Animations
Transition animations play and finish whenever the user scrolls into the viewport. They play one time, with additional settings available for Ease, Delay, and Speed.
Once the animation plays, the content will fix into place and remain in place. Unlike scroll animations, transition animations only play one time.
Scroll Animations
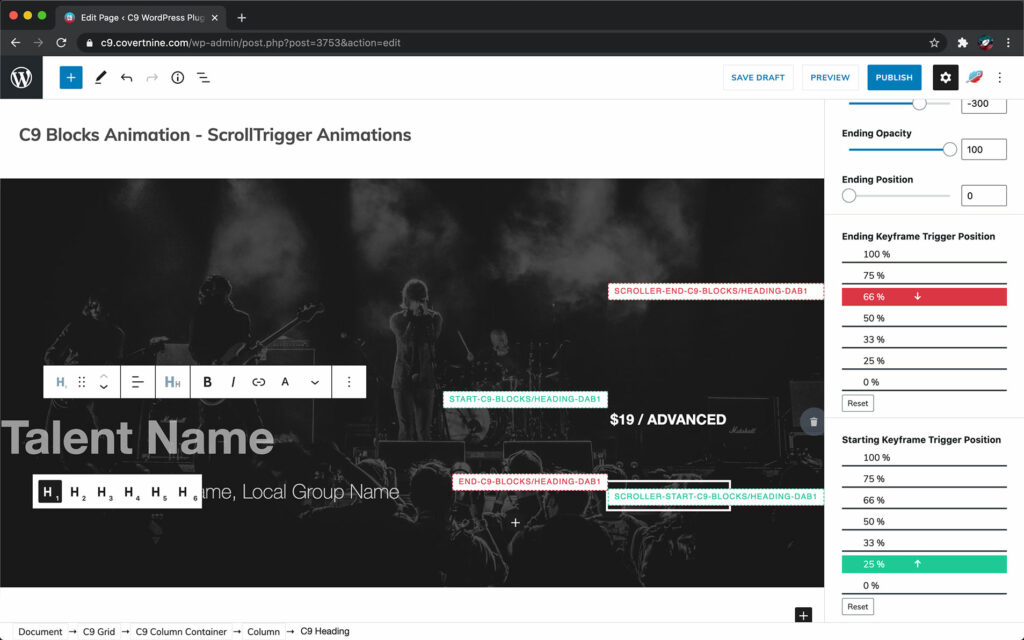
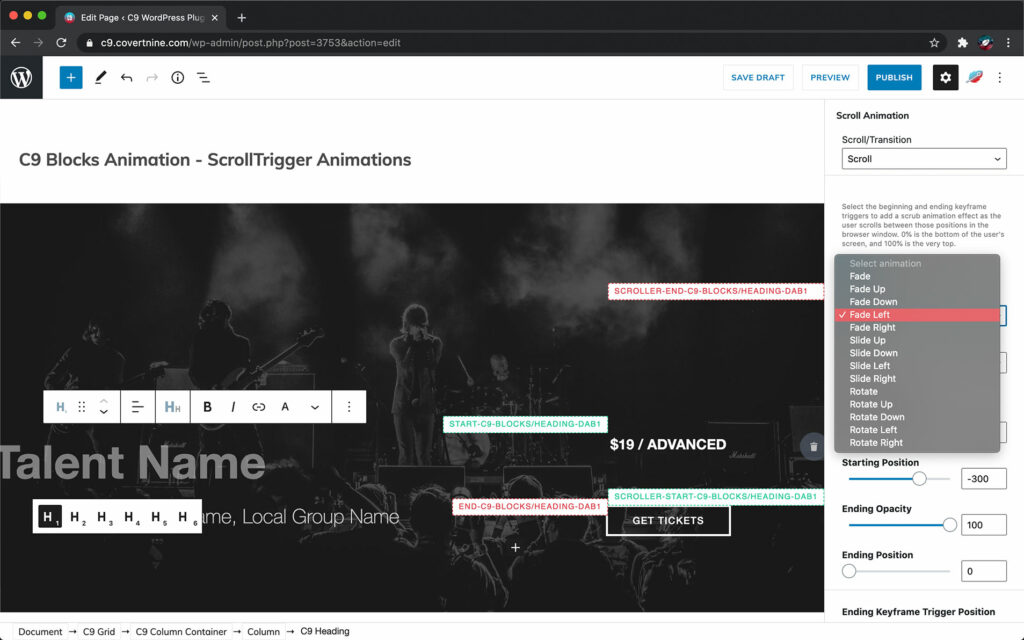
Scroll animations scrub as the user scrolls through the content and will play backward and forwards as the user scrolls down and up on their mouse, laptop, or handheld device with the power of GSAP animation and ScrollTrigger.
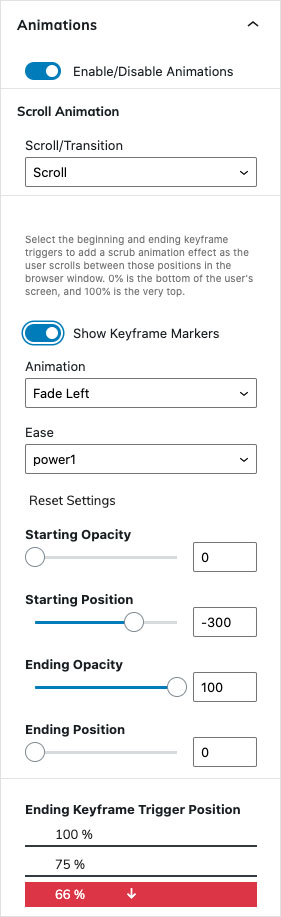
Select the beginning and ending keyframe triggers to add animation as the user scrolls between those positions in the browser window. 0% is the bottom of the user’s screen, and 100% is the very top.
Fade animations will only need opacity settings. Slide, fade, and rotate animations need positions for the beginning and end of the animation. If you’re a real smarty pants, then you probably already figured out that slide/fade/rotate animations require beginning/ending settings for position in addition to rotation or opacity.
Blocks you can animate with C9 Blocks Animation
The following core blocks can be animated by scroll or automatically with the transition animation settings:
- Paragraphs
- Images
- Lists
- Buttons
- Group
- Separator
- Heading
- Media + Text
The following C9 Blocks can be animated by scroll or automatically with the transition animation settings:
- Column Container
- Columns
- Heading
- Call-to-action Bar
- Social Share Icons
- Toggles
- Carousel
- Image Carousel
- Vertical Tabs
- Horizontal Tabs
Previewing C9 Blocks Animations in the Gutenberg block editor
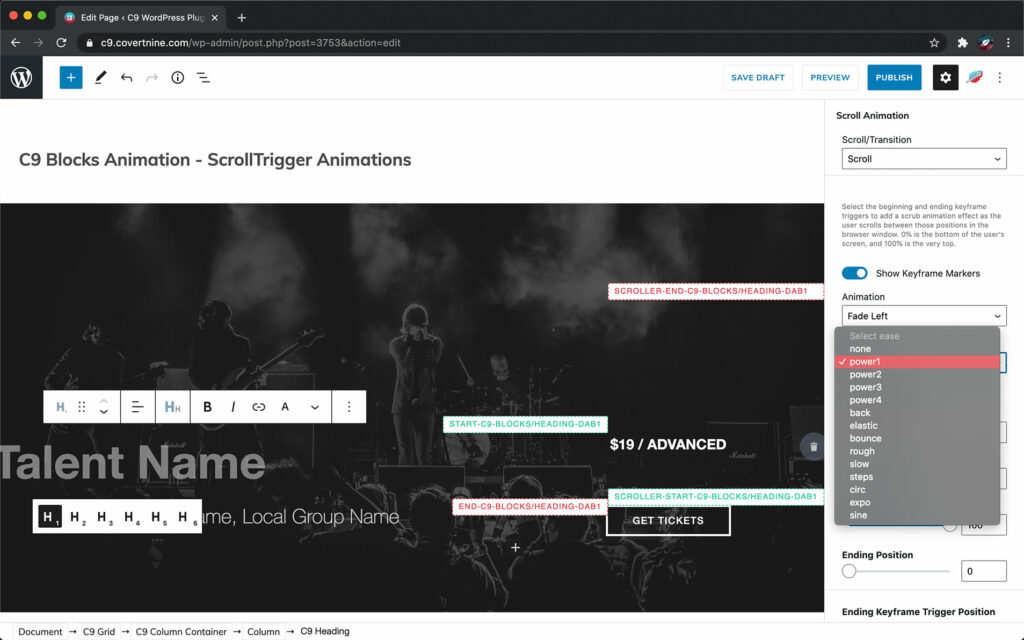
Easing Animation Settings
Easing settings are available for animations. To help understand how easing animations work, head over to the Ease Visualizer on GreenSock‘s website.
Timing animation, without being annoying, is an art form, so we recommend adding animations for the ideal user experience, rather than just using animation for the sake of animation–the rest is up to you!
To learn more about GreenSock head over to their website. The C9 Blocks Animation plugin is under development. If you’re a react developer, or love web animation, you should help us out by messaging us on GitHub!
Even seasoned designers and animators can use a guide very once in a while, so we highly recommend enabling the Show Keyframe Markers to toggle to see where your block animation triggers will be on screen. By default, the Starting Keyframe Trigger is 0% (bottom of the browser window) and the Ending Keyframe Trigger is 100% (top of the browser window).
To have an item fade in quickly so a user can read it, setting the Starting Keyframe Trigger at 0% and the Ending Keyframe Trigger at 25%. For a slow dramatic reveal, a setting of 25% and 75% may be best. For the parallax effect, try using slide up or slide down with 0% or 100% so an item always appears to be moving.
More to come soon.
We’re just getting started with GreenSock. Sign up for the C9 early access list for free to get the C9 Blocks Animation plugin for life, for nothing.