C9 Carousel
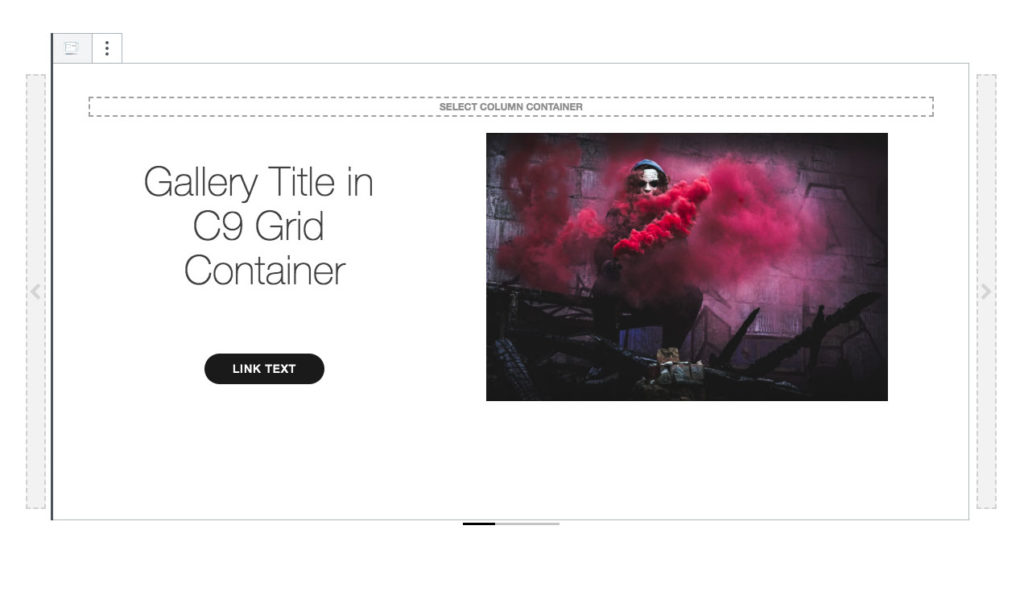
This block takes on almost anything and slides it in a nice carousel. We find ourselves using these for logo image galleries, cycling through multiple WordPress Media & Text Blocks for image/text pairings, and even with columns using C9 Column Containers from C9 Grid blocks.
Carousel Settings
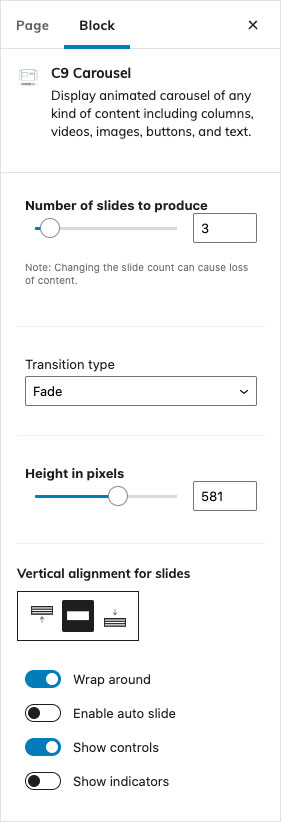
We’ve included just the bare minimum amount of settings, and similar to the C9 Image Carousel, this block has settings for # of slides, wrapping slide animations, auto-slide advancement, a slide duration setting that goes with enabling the auto-slide advancement, and the ability to hide/show the two sets of indicator controls that come with the carousel.
Our carousel uses Bootstrap’s Owl Carousel. It can have a C9 Column Container block placed within it, which is just the container portion of our C9 Grid block. You can learn more about our responsive column grid container blocks on the Making Responsive Layouts with Gutenberg with the help of the C9 Grid block.

Carousels come with three slides by default. To add an additional slide, open up the Block Settings in the inspector by clicking on the gear icon next to the feather icon.
Number of Slides to produce
Defaults to three slides. Removing slides will delete content so keep that in mind when reducing slide numbers.
Transition Type
Slide, fade, or no transition between slides.
Height In Pixels
Set the height for the carousel in pixels
Vertical alignment for slides
Set the default alignment for content appearing inside of slides
Wrap Around
Restart slides back at beginning after it has played through.
Enable Auto Slide
Automatically paginate between images in the carousel
Time in between slides (ms)
How many milliseconds do you want to have for each slide? 5000ms would be 5 seconds.

Show Controls
The backend WordPress admin will see a dashed outline around the carousel controls. The front end only has simple arrow controls. If you want to hide those, select this toggle. (Visible/enabled by default)
Show Indicators
The indicators are the little dashed lines at the bottom of the carousel images to indicate how many total images there are. They are visible by default.
Advanced
Additional CSS Class
Add a custom CSS class for additional styling or customization.