C9 Heading Block
Reviving a deprecated Gutenberg block (only the good die young), C9 Headings give you a ton of control over heading and subheading styles. In particular, they allow you to separate style from SEO, creating something both visually exciting and structured for search engines.

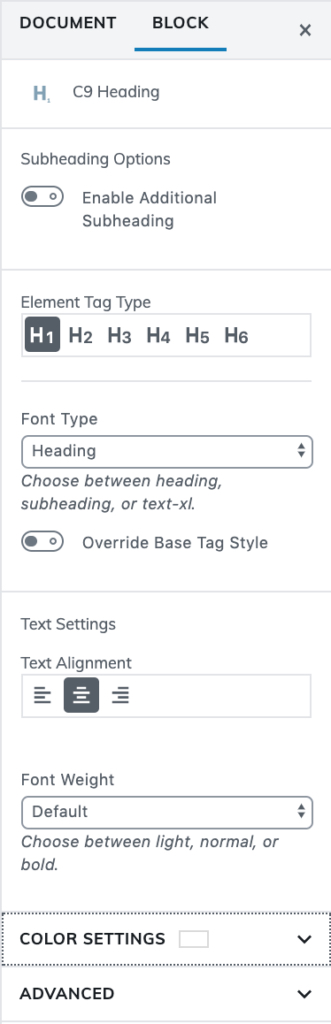
C9 Heading Block Settings
Enable Additional Subheading
Toggle to allow an inline subheading next to the heading.

Subheading Colors
Select a custom subheading color from your theme colors or by color picker.
Element Tag Type (h1-h6)
Choose what heading level you want to use. The numbers denote importance. H1 is the most important, and should only occur once per page.
Font Type (heading, subheading, text-xl)
Choose a heading style. Our theme has unique styles for the headings, and if you’d like to assign a second font to a subheading class you can do so in a child theme or in a client theme folder with custom CSS.
Override Base Tag Style
If you choose to override the base tag style, you can make an h1 look like an h6 or vice versa. If you want a bunch of headers to look to h1s, then you should probably make them h2s and use this override option.
Text Alignment (left, center, right)
Font Weight
Choose from default, light (300), normal (400), and bold (700).
Color Settings
Text Color
Override the theme’s default color settings with a color of your own or a custom swatch.
Background Color
Select with a color picker, or choose a custom color from your saved color settings for a text or background color.
Advanced
HTML Anchor
Turn the heading into a link to another section on the page by adding the id of the section you want the heading to link to.
Additional CSS Class
Add a custom CSS class to further customize this heading