C9 Horizontal Tabs
The horizontal tabs use the Bootstrap Navs to make a horizontal stack of buttons to cycle through corresponding tab content. Tab colors and content alignments may be customized with toolbar buttons and inspector settings.
Horizontal Tab Settings
Horizontal tabs are a great way to stack content in a tight space for information that has a clear hierarchy and necessity for that design pattern. Tabs are designed with minimal CSS so they can be customized with a custom theme or child theme.
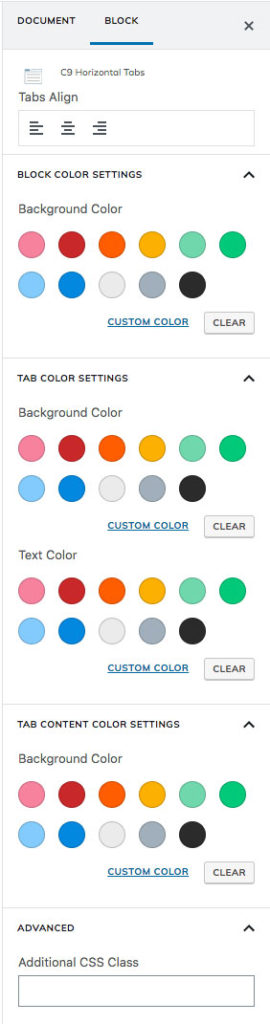
Tabs Align

Align the tab button text to the left right or center. This can also be changed on the toolbar when clicking on the horizontal tabs block in the blocks editor. Having no tab alignment selected makes the tabs fill the available space horizontally using the Bootstrap flex utilities.
Block Color Settings
Background Color
Background color for the entire tabs block.
Tab Color Settings
Background Color
Background color for the vertical tab buttons
Text Color
Color for the text within the vertical tab buttons
Tab Content Color Settings
Background Color
Background color for the tab content area next to the tab buttons
Advanced
Additional CSS Class
Add a custom CSS class for additional styling or customization.


