C9 Image Carousel Block
This block, like most of our other blocks, works best in a C9 Grid block. We like using image carousels to showcase more photos or views of a feature on landing pages to further capture users’ attention.
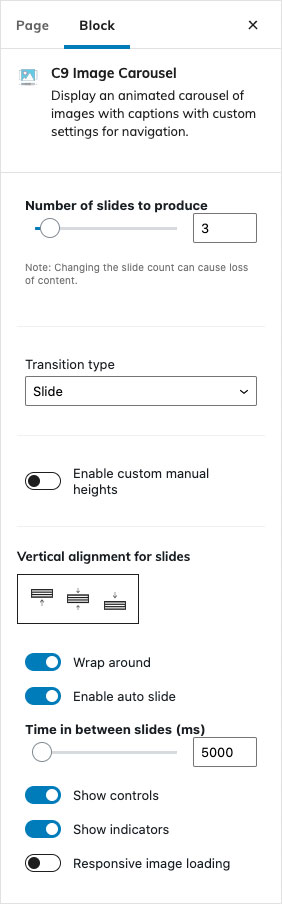
Image Carousel Settings
There’s a few helpful settings here to account for slide settings, durations, pagination, and number of slides. For the smoothest user experience, make sure your images are all the same size. Images have a caption, and optional additional caption on every slide. Captions are invisible if not entered.

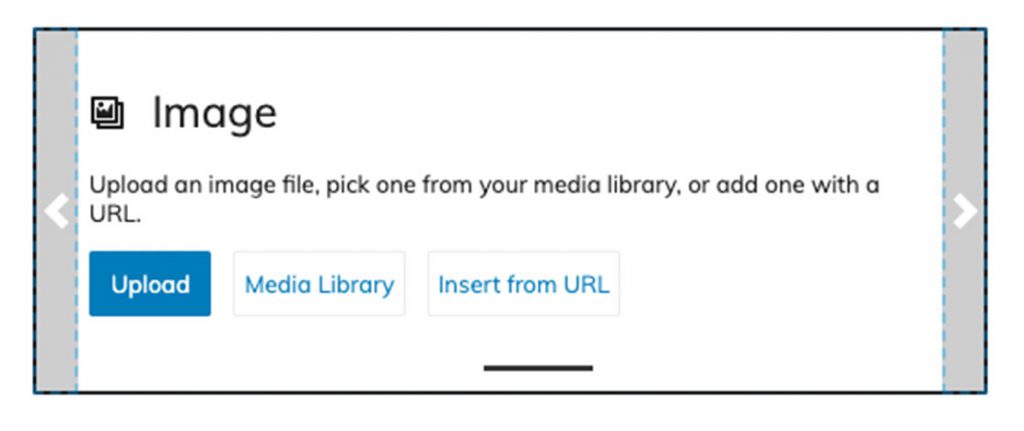
Carousels come with three slides by default. To add an additional slide, open up the Block Settings in the inspector by clicking on the gear icon next to the feather icon.
Number of Slides to produce
Defaults to three slides. Removing slides will delete content so keep that in mind when reducing slide numbers.
Transition Type
Fade, slide, or none available.
Enable Custom Manual Heights
Allow users to set heights for each slide or the carousel.
Vertical alignment for slides
When used with manual heights this setting will vertically align the image inside of the slide either in the middle, top, or bottom
Wrap Around
Restart slides back at beginning after it has played through.
Enable Auto Slide
Automatically paginate between images in the carousel
Time in between slides (ms)
How many milliseconds do you want to have for each slide? 5000ms would be 5 seconds.

Show Controls
The backend WordPress admin will see a dashed outline around the carousel controls. The front end only has simple arrow controls. If you want to hide those, select this toggle. (Visible/enabled by default)
Show Indicators
The indicators are the little dashed lines at the bottom of the carousel images to indicate how many total images there are. They are visible by default.
Responsive image loading
Load the srcset attributes so images look crisp on 72dpi and 144dpi screens. Source images must be large enough for loading in additional image sizes in higher resolution.
Advanced
Additional CSS Class
Add a custom CSS class for additional styling or customization.
Pro Tip: Use Wide + Full Alignments with Image Carousels
The Image Carousel block also supports wide and full alignments if placed directly into the block editor window on posts or pages. Drop in the image carousel, and you should see the alignment toolbar to give your image carousel block a full edge to edge width, or wide width.
Image Carousel blocks are fully responsive to the device accessing them so it’ll look great on mobile and desktop screens of all shapes and sizes.