C9 Vertical Tabs
Overview
The vertical tabs use the Bootstrap Navs to make vertically stacked buttons to cycle through. Tab colors and content alignments may be customized with toolbar buttons and inspector settings.
Vertical Tab Settings
Vertical tabs are a great way to stack content in a tight space for information that has a clear hierarchy and necessity for that design pattern. Tabs are designed with minimal CSS so they can be customized with a custom theme or child theme.
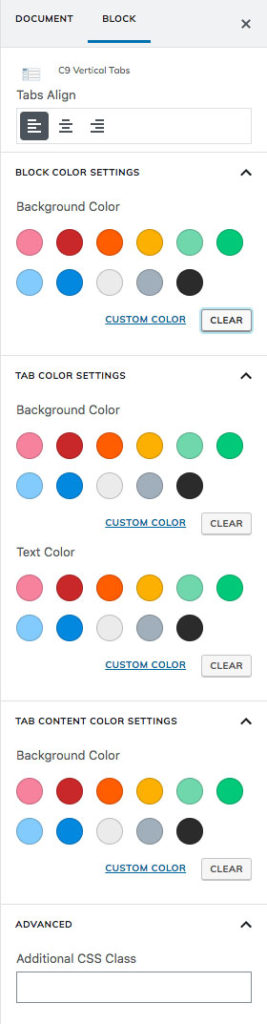
Tabs Align

Align the tab button text to the left right or center. This can also be changed on the toolbar when clicking on the vertical tabs block in the blocks editor.
Block Color Settings
Background Color
Background color for the entire tabs block.
Tab Color Settings
Background Color
Background color for the vertical tab buttons
Text Color
Color for the text within the vertical tab buttons
Tab Content Color Settings
Background Color
Background color for the tab content area next to the tab buttons
Advanced
Additional CSS Class
Add a custom CSS class for additional styling or customization.