How to Make Responsive Landing Pages
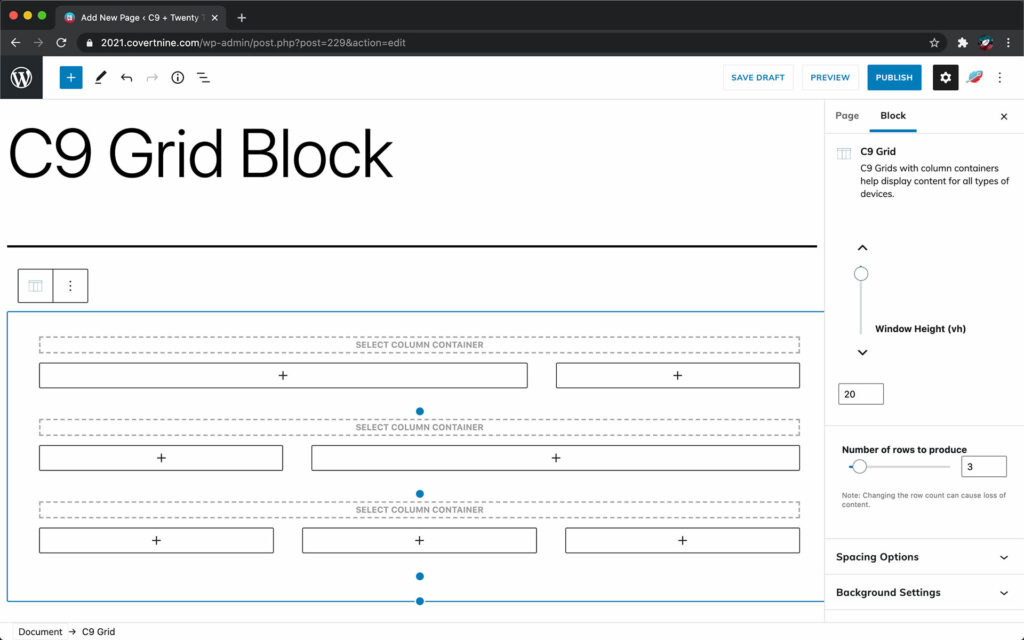
The C9 Grid block is what makes up the majority of our full landing page templates.
This is because the responsive grid allows your content to expand and contract for various screen sizes in both overall width, columns, and sizes of fonts and imagery. Without a responsive framework and grid system, your website won’t load fast on mobile screens, and won’t offer a good experience for your users.
C9 Grid Block – The key to responsive, mobile-friendly layouts
We use the C9 Grid block as a responsive container for columns of text, or even a single column of text.
Why use the C9 Grid instead of just dropping your blocks right on the page?
The C9 Grid allows for complex layouts.
The C9 Grid makes it easy to create layouts that guide site visitors, visually, through the information on the page, often towards some sort of action, like a form, comment section, or related posts.
Responsive grids allow your designs to scale down on mobile and stack the columns on top of one another so no text runs offscreen. This means that your potential customers or any website visitors won’t see jumbled up, microscopic text.
Quick start with the C9 Grid
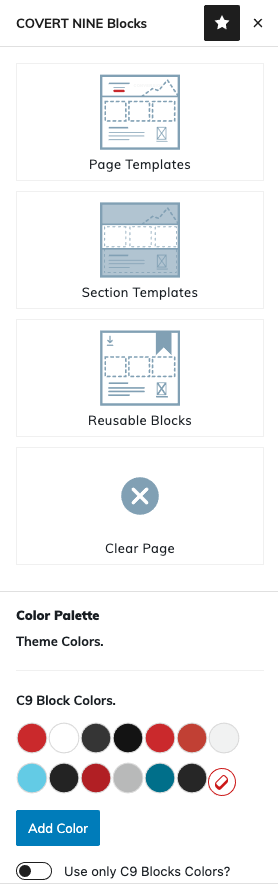
The fastest way to see the C9 Grid in action is to click on the feather icon (like the one pictured next to the above heading) and then click on either the Section Templates or Page Templates buttons to open up a modal with pre-built examples for you to use on your own site.
Just click on the section templates or page template you want to start with as a guide and simply change out the content!
Walk Through Video
What better way to learn about how to use our editor than with one of the people who helped make it!
In the above video, we replicate the layout of a popular video streaming website with our C9 Grid and C9 Posts Grid blocks, some sample posts in a few different categories, and a fan-made Star Wars short film YouTube link.
What you’ll learn
- Build a landing page using Gutenberg + the C9 Blocks Plugin
- Make a fullscreen video background with Gutenberg and a YouTube video
- Use the C9 Grid + C9 Post Grid block to create a grid of posts in WordPress with the help of our starter WordPress theme and C9 Admin plugin
- Bear the weight of your own existence as you sit in silence through YET ANOTHER screen recording
Building a new Twenty Twenty One Homepage with C9 + C9 Blocks Animation
The new theme for WordPress 5.6 is out, and it’s called Twenty Twenty One. The theme comes with a basic starter-content homepage, so we figured we’d design a new one with blocks, sections, and animation!
See the video above to see how we built the homepage, or review the live demos of the WordPress Twenty Twenty One default vs. C9 + 2021remixed using the buttons below.
What you’ll learn
- How to build a landing page for the Twenty Twenty One Theme
- How to use the C9 Grid block
- How to use the C9 Posts Grid block
- How to use C9 Blocks Animation